Tunne kohteesi
Sinun pitää tietää, mitä käyttäjäsi tietää aiheesta. Infernon lukijalle ei tarvitse selittää Judas Priestin merkittävyyttä heavy metallille, sillä lehden lukija tietää sen yhtä todennäköisesti kuin TPS jää tänä keväänä Liigan jumboksi.
Tärkeys – kiinnostus -akseli riippuu myös siitä, missä mediassa artikkeli julkaistaan. Erikoistuneemman median sivuilla hieman ei niin kiinnostava -aihe tulee todennäköisemmin luetuksi. Yhtälailla, kun kyseessä on vähemmän huomiota herättävä aihe, joutuu kirjoittaja näkemään lukijan naaraamiseen enemmän vaivaa.
Perinteisiä visualisointikeinoja ovat staattiset piirakat ja erilaiset diagrammit, joista jaksavat kiinnostua lähtökohtaisesti vain ihmiset, jotka ovat joka aamu vähän kello yhdeksän jälkeen tilastokeskuksen sivuilla odottamassa jännityksestä täristen kuin se kaupan ilmaista ämpäriä jonottava ihminen.
Pitkissä listoissa hakuvaihtoehto on elinehto. Kukaan ei jaksa selata
monirivistä listaa. On myös pohdittava, tarjoatko kaiken valmiina vai annatko lukijan tutkia. Call of Dutyn millintarkasti käsikirjoitettu putkijuoksu vai Grand Theft Auto V:n avoin maailma?
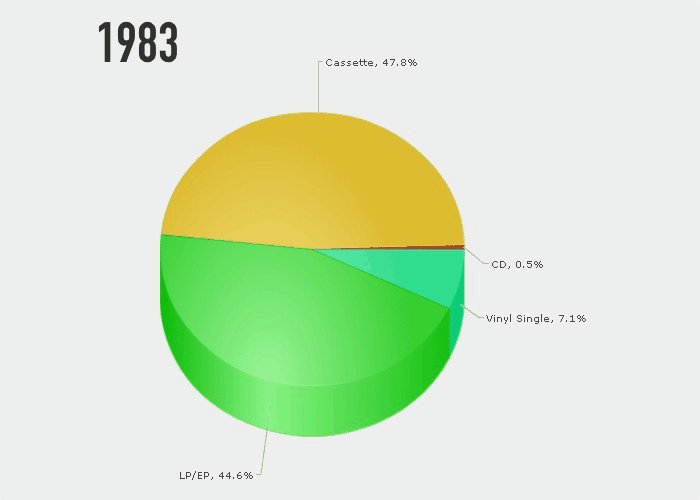
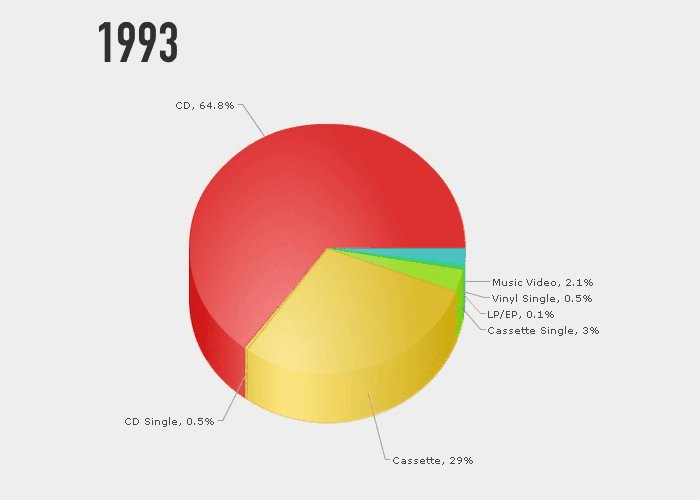
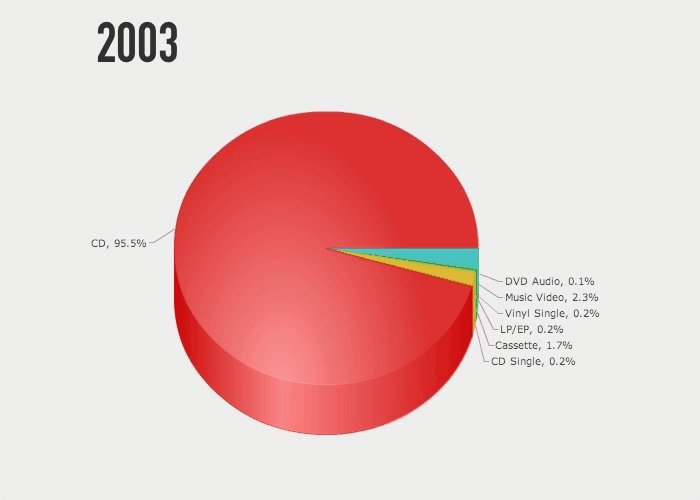
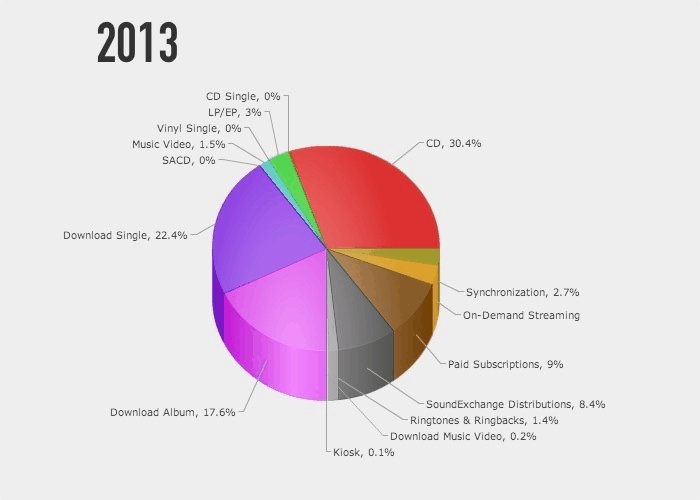
Visualisointeja voidaan kuitenkin piristää:
Lähde: http://www.digitalmusicnews.com/
Kakku voi olla päältä kaunis, mutta sisällöltään kamala
Jutun tukena oleva ääni tai video voivat olla hieno lisä, mutta todellisuudessa lukija ei välttämättä ole niistä ei ole kauhean mielissään. Automaattisesti toistuvat videot tai äänitiedostot voidaan kokea häiritsevinä. On myös muistettava, että kaikki hulppeat erikoisefektit eivät toimi esimerkiksi älypuhelimella. Mitä enemmän artikkelissa on dataa, sitä raskaampaa jutun selaaminen on.

Ei kommentteja:
Lähetä kommentti